Construir um checkout transparente eficiente é uma dor e uma delícia para os empreendedores online.
Hoje, para vender mais, não basta focar em aumentar a sua oferta, entender tudo sobre métricas, jornada do cliente e funil de vendas, sem pensar em um ponto chave do processo: o checkout. Afinal, é aquele momento em que o cliente paga e concretiza sua compra.
Checkout é 33% da venda. Mas, espantosamente, parece que o mercado não se preocupa tanto com checkout. Por mais que isso pareça estar na pauta da maioria dos profissionais de e-commerce, na prática, ele sempre é deixado por último.
Já me deparei com alguns dos maiores e-commerce perdendo dinheiro, literalmente. Em alguns, eu consegui chegar a fazer contas de quantos milhares (e milhões) são colocados no carrinho, mas não são vendidos.
Por que isso acontece? Vamos ver no texto a seguir. Acompanhe até o final!
O usuário quer a experiência
Performance é o segredo na internet. É incrível como algumas empresas já mudaram alguns conceitos e já se preocupam com o pagamento online, que era negligenciado até pouco tempo.
Além disso, o design não é mais uma simples firula. Eu estou afirmando aqui que design é fundamental, tanto quanto pagamento.
Eu chego a imaginar que não compro alguns produtos digitais porque o campo de preenchimento do cartão não tem boa aparência. Parece besteira, mas é bem sério isso.
Além disso, não basta pensar em checkout tradicional. É preciso configurar um checkout transparente para ganhar em conversão de clientes.
“O Checkout transparente aumenta 30% das vendas, em comparação a outros checkouts.
O que é checkout transparente?
Para que você entenda bem o que é checkout transparente, vou explicar como funciona o processo e seus principais tipos. Confira abaixo:
O que é checkout em lojas virtuais?
O checkout significa o último passo durante o processo de compra em uma loja virtual. Depois que o usuário escolheu o que quer comprar e colocou no carrinho, ele clica em finalizar a compra.
Neste momento, a plataforma direciona o cliente para o checkout. Ou seja: o ato de escolher a forma de pagamento, inserir os dados pessoais e confirmar a compra.
Entre os dados a serem preenchidos estão nome, CPF, endereço e informações referentes a cartão de crédito, débito ou outros meios de pagamento. Esta é uma etapa sensível, pois qualquer fricção pode levar ao temido abandono de carrinho.
Qual a diferença entre checkout e link de pagamento?
Link de pagamento é uma solução criada para vendas feitas pela internet que não contam com a estrutura de um site. Um bom exemplo de uso dessa ferramenta é a venda por redes sociais.
Ela também pode ser usada em outras situações, como vendas por telefone ou mesmo por um e-commerce após o abandono de carrinho. Portanto, a principal diferença em relação ao checkout é que usuário recebe o link diretamente, sem ter passado pelo e-commerce e colocado produtos em um carrinho. O link já chega com o valor da venda preenchido.
Além das diferenças, há também uma semelhança: o processo de pagamento nesses dois casos é bem parecido, com a escolha da modalidade de pagamento e o preenchimento dos dados pessoais.
Quais são os tipos de checkout?
Em resumo, o processo de checkout pode ser classificado em três tipos:
- Tradicional: também chamado de padrão, este processo redireciona o cliente para uma plataforma ou gateway externo, como o PayPal ou PagSeguro
- Via lightbox: é semelhante ao tradicional, mas o redirecionamento é feito por meio de uma janela pop-up – ou seja, outra página do navegador se abre no momento em que o cliente finaliza a compra
- Transparente: elimina a necessidade de redirecionamento, permitindo que os dados do pagamento sejam inseridos ainda na página do e-commerce.
Como você deve ter percebido, o checkout transparente é mais vantajoso, já que aumenta a capacidade de retenção do e-commerce. Com ele, o cliente não precisa fazer um cadastro adicional em outra página.
O que o checkout tradicional tem de diferente?
Dos três tipos que mostramos acima, o checkout tradicional é o único a exigir o preenchimento de dados pessoais totalmente fora do ambiente onde foi feita a compra. Portanto, o usuário precisa cadastrar informações muito sensíveis, como CPF, endereço e dados bancários, sem poder conferir a compra que fez.
No caso do lightbox, mesmo que o preenchimento seja em outra página, o usuário não chega a sair da página do e-commerce, como no tradicional. Essa etapa pode gerar insegurança no cliente, que muitas vezes não tem certeza se está preenchendo suas informações no lugar certo e, por isso, desiste da compra e abandona o carrinho.
Já o checkout transparente garante um processo mais fluido, permitindo que o pagamento seja processado sem a necessidade de utilizar um site externo.
Além disso, um bom checkout transparente tem conceitos de Experiência do Cliente (CX), como cores e tipologia de fontes otimizadas para que o usuário consiga se achar facilmente no processo. Isso só é possível com o uso de uma plataforma de pagamentos avançada.
Quais as vantagens do checkout transparente?
Utilizar um processo de checkout transparente pode render algumas vantagens ao seu negócio, como:
- Facilidade: o processo do checkout transparente é mais simples, pois o usuário continua na mesma página e não precisa abrir uma janela de pop-up
- Confiança: ao permanecer na página do e-commerce para fazer o pagamento, sem o redirecionamento presente nas outras modalidades, o cliente tem mais confiança no processo
- Menos abandono do carrinho: por ser um processo simples e fluído, o checkout transparente ajuda no combate a este que é um dos maiores inimigos dos comércios virtuais
- Profissionalismo: os clientes tendem a enxergar com mais respeito negócios que proporcionam processos simplificados, principalmente por evitar o redirecionamento para sites com outras marcas.
Checkout transparente e dados de abandono de carrinho
A desistência da compra na hora do checkout é um dos maiores problemas enfrentados por quem empreende no varejo digital. De acordo com pesquisa (em inglês) divulgada pela multinacional britânica SaleCycle, a taxa média de abandono de carrinho ficou em 80,8% ao longo de 2021.
No Brasil, esta taxa também costuma ser alta. Segundo dados divulgados pela Opinion Box, 78% dos consumidores no país têm o hábito de desistir das compras no checkout.
Embora fatores como o preço do frete também façam diferença, a preocupação com a segurança é uma preocupação comum para os brasileiros.
Afinal, saber se o site de vendas é confiável é o fator que mais pesa na escolha do e-commerce para 56% dos entrevistados. E como já vimos, o checkout transparente é um meio de garantir ao usuário que seu e-commerce é seguro.
Checkout transparente: por que colocar na sua loja virtual?
O momento do pagamento é crucial para não perder seu cliente. Pense como foi suado conquistar esta pessoa e fazê-la passar por todo o seu funil de vendas até chegar na página de pagamentos.
Até ali, o consumidor viu anúncios, navegou no site, escolheu os produtos etc. E aí, justamente quando ele decide pagar, você não quer que desista da compra, certo?
Conheça alguns motivos principais que levam ao abandono do carrinho:
- Medo: o visitante não conhece o site e tem medo de incluir seus dados
- Indecisão: ele não sabe se realmente precisa daquele produto
- Impaciência: não quer preencher campos, dados e burocracias
- Confusão: ele fica perdido em meio a muitas opções.
Assim, há três coisas que mais importam para evitar tudo isso: design, simplicidade e credibilidade. Recomendamos muito analisar nesses três quesitos o checkout do Shopify.
O consumidor está cada vez mais acostumado a exigir alto padrão de design nas suas escolhas de produtos e também nas interfaces na internet.
Além disso, ele não quer passar pela burocracia de preencher inúmeros campos para comprar online. Quer vender mais? Então, tire a burocracia da frente! Ele tem que sentir também que seu site é confiável e seguro.
Um dos problemas do checkout online é a quantidade de campos desnecessários que as plataformas pedem, afinal nem precisam de toda aquela informação. Com a LGPD em vigor, isso ficou ainda mais condenável.
Uma experiência ruim no checkout é como preencher um cheque na hora de comprar um produto. É uma situação maçante, para dizer o mínimo.
Agora que você já sabe o que é checkout transparente, que tal entender como funciona e como colocá-lo no seu e-commerce? Acompanhe estes passos que testamos com milhares de clientes nossos e que serviram de base para termos certeza de que são eficientes:
10 melhores dicas sobre como colocar checkout transparente
A configuração de um checkout transparente tem algumas regrinhas que podem parecer exageradas, mas acredite: elas fazem toda diferença para o consumidor. Podemos dizer isso pela vasta experiência que temos no assunto.
Acompanhe nosso guia com passos práticos para você começar agora mesmo a melhorar a experiência de pagamentos do seu e-commerce.
1. Não redirecione seu cliente
Redirecionar seu cliente para pagar em páginas fora do seu site é como mandar ele ir passar o cartão na maquininha do vizinho. Essa prática é censurável.
Isso acontece quando falta infraestrutura de tecnologia, e implica diretamente na conversão das vendas. A maioria só percebe o quanto está perdendo de conversão quando troca para um checkout transparente.
Outra dica muito importante é ter no checkout um ambiente clean, sem links de saída, como botões de outros conteúdos. Não distraia seu cliente com possibilidades de sair daquela página. Deixe só os campos para o pagamento e itens que reforcem a segurança.
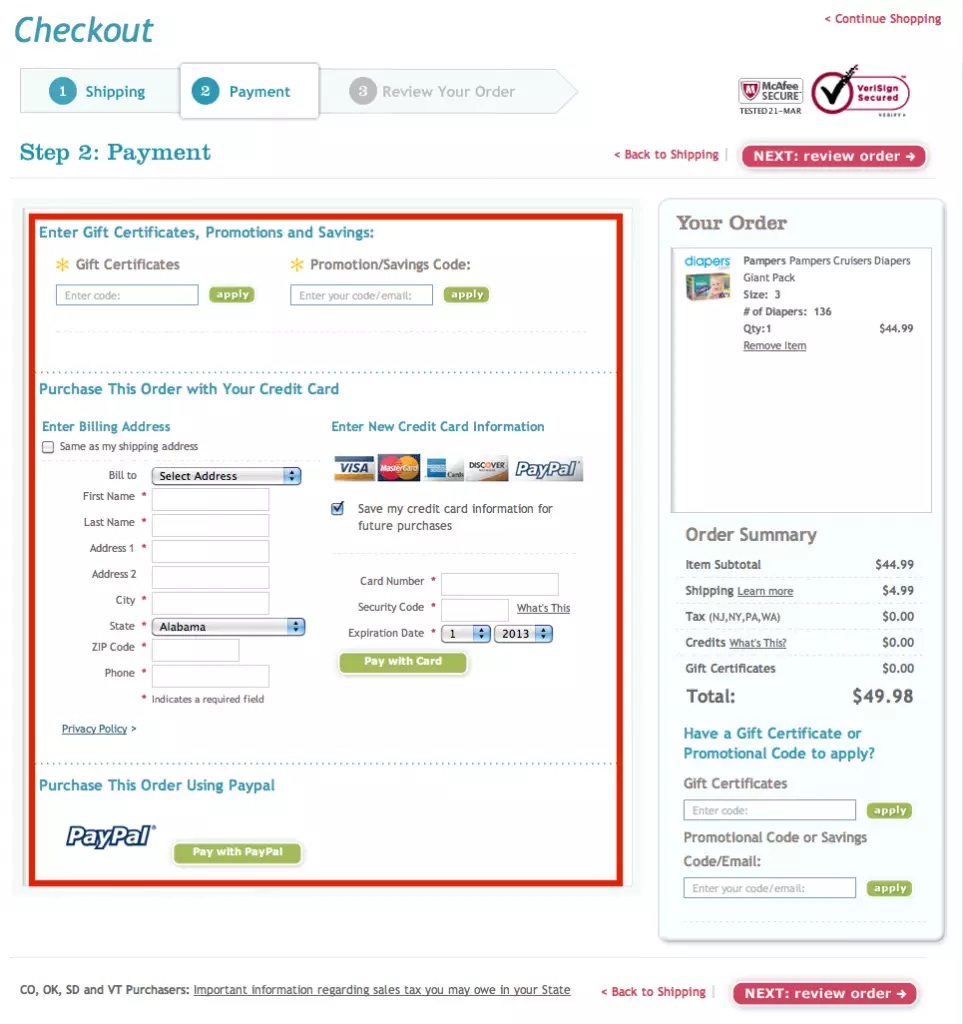
2. Só peça dados realmente necessários
Não vale a pena usar o momento do checkout para capturar dados do cliente que tenham somente a finalidade de alimentar seu CRM.
Só nome, CPF, e-mail e dados de cartão já são suficientes para fazer a compra com sucesso. Deixe o mais simples que puder, pois seu cliente precisa preencher o menor número de campos possível.
Se for realmente capturar dados importantes, procure construir um checkout com validação de dados preliminares (ou de outras bases, como CEP, endereço e etc).
Agora, veja a ilustração abaixo e analise a quantidade de campos e poluição visual para preenchimento dos dados do cartão.
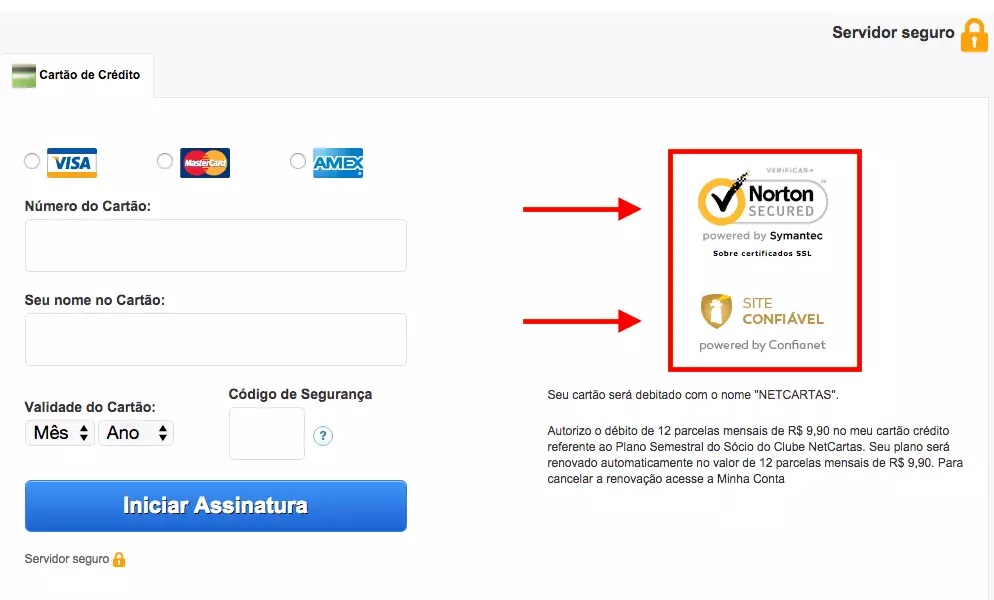
3. Mostre segurança
Reputação vale dinheiro. Basta ver como cada vez mais sites pedem a avaliação de seus clientes para exibir na página.
Portanto, leve essa cultura para o checkout, usando ferramentas que aumentam a confiança do cliente na hora da compra. Por incrível que pareça, selos e ícones de segurança aumentam a conversão significativamente.
Veja alguns exemplos:
- Selo da Norton ao lado dos campos do cartão de crédito
- Confianet, especializada em dar credibilidade ao site
- Citar a empresa de pagamento por trás do processamento.
Além de transmitir segurança, seu site deve ser realmente seguro. Opte por soluções robustas de pagamento, com PCI Compliance, e insira certificados SSL no seu site.
No exemplo abaixo, o site de games por assinatura Netcartas aumentou em mais de 30% a conversão no checkout com os selos de segurança bem apresentados.
Aprenda algumas boas práticas para melhorar a segurança do seu site.
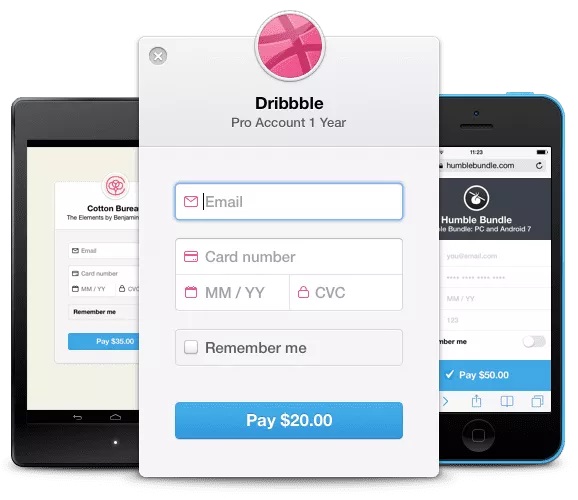
4. Design é tudo em checkout
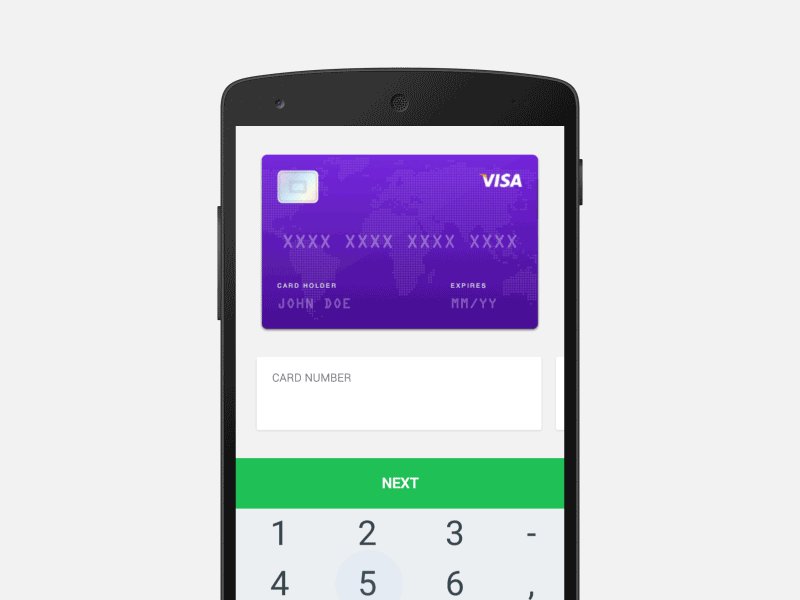
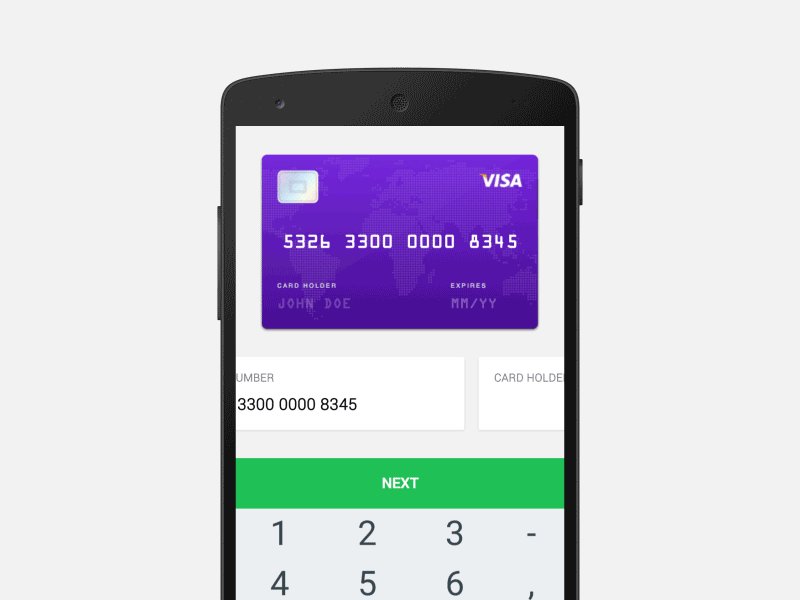
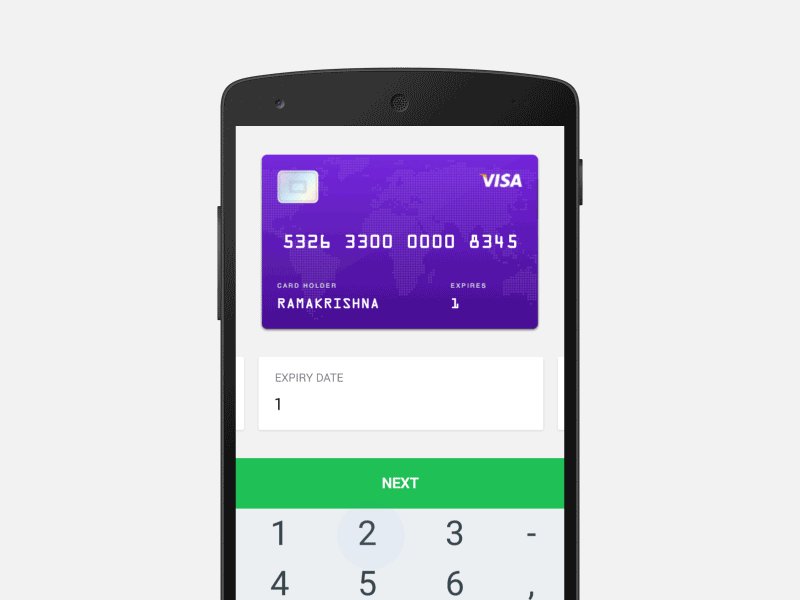
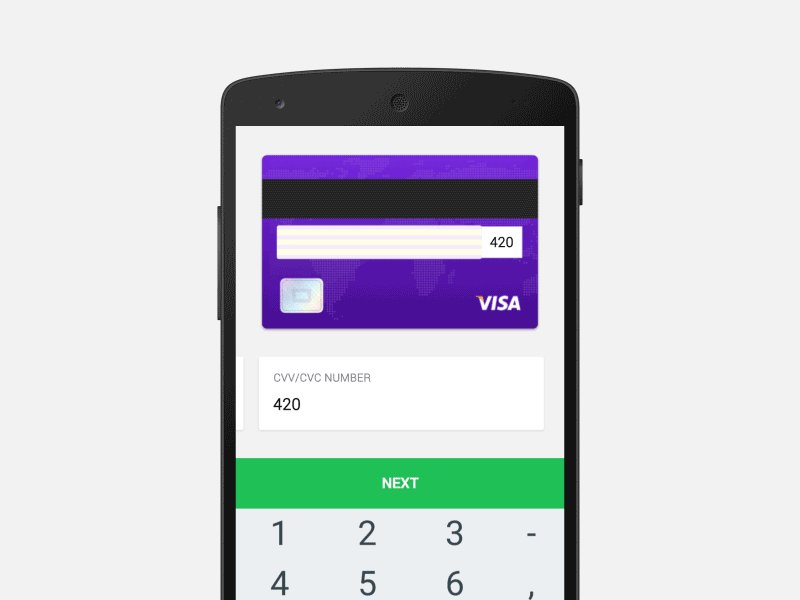
O primeiro ponto disso é: como está o checkout da sua loja no mobile? Não tenha vergonha de testar, já que o design é um dos agentes mais importantes no processo de um “checkout matador”.
A NielsenIQ divulgou em 2022 a 45ª edição da pesquisa Webshoppers mostrando que o mobile continua ganhando espaço no mercado, impulsionado por um aumento nas transações via smartphones. Ela mostra que 59% dos pedidos realizados em lojas virtuais partiram de dispositivos móveis (tablets e smartphones) em 2021.
Entre as vendas, 53% foram concretizadas no mobile, totalizando R$ 95,4 bilhões. Então, olhe esse checkout mobile e repense tudo que você já viu.
Além de manter a identidade do site na hora do pagamento, e-commerces devem construir o melhor layout possível. Isso porque cores, botões e usabilidade na hora de digitar os números fazem, de fato, toda diferença. E convertem mais!
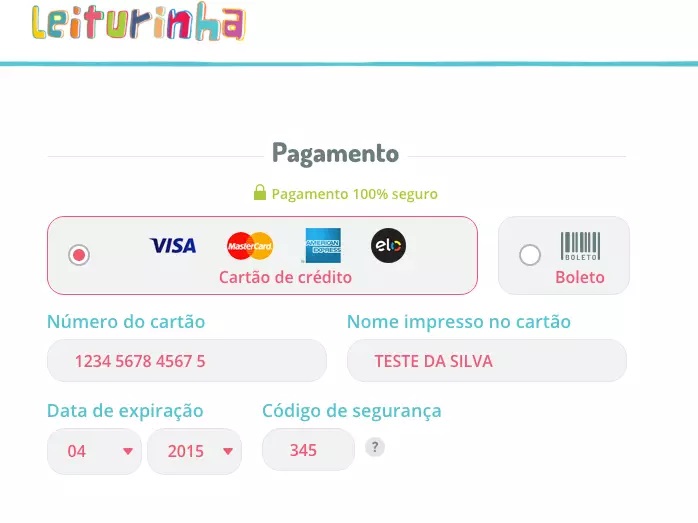
Nesse sentido, um dos melhores exemplos de que o design caminha lado a lado da conversão é o clube de assinatura de livros Leiturinha. Basta olhar abaixo como conceberam a página e a forma como exibem os campos para preenchimento.
Quer aprender a personalizar sua página de checkout? Confira aqui.
5. Avise erros de preenchimento
Erro no preenchimento dos dados é um dos fatores mais críticos de pagamento. E é algo comum, pois são diversos números para o cliente preencher, como:
- Número do cartão (cerca de 16 dígitos)
- Código de segurança – CVV
- Vencimento.
Não tem como controlar esta variável na íntegra, mas um bom checkout consegue minimizar impactos. Só o fato de validar campos no preenchimento faz com que a aprovação seja melhorada em no mínimo 20%.
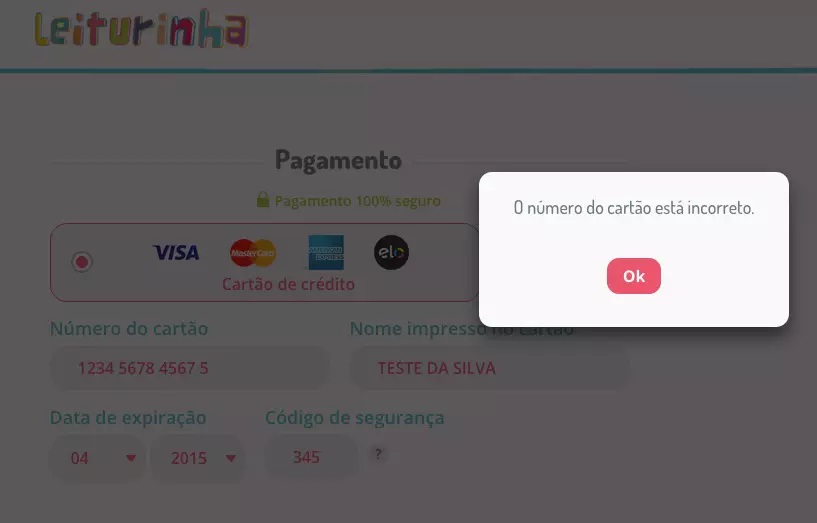
Validação no browser via java script pode, por exemplo, evitar um preenchimento errado no número do cartão. No mesmo exemplo do Leiturinha, os dados são validados e no momento do processamento, o checkout já sugere a resolução do problema. Veja a ilustração abaixo.
Validação do cartão
Preencha a bandeira do cartão para o seu cliente, já que isso faz toda a diferença. Ou então, valide a bandeira a partir do prefixo do cartão. Por exemplo:
- Cartões Visa começam com 49XX
- Cartões Mastercard com 54XX
- American Express começam com outro prefixo e ainda usam cinco números no segundo bloco (ex: 3764 XXXXX).
Tamanho do CVV
Master e Visa têm 3 números, já no Amex são 4.
Nome do Portador
Tem 26 letras no máximo, sem número obrigatoriamente.
Vencimento do cartão
Se o vencimento é 11/2024 e seu cliente digitar 11/24, é importante você validar a informação como cada adquirente recebe. A Vindi, por exemplo, trata esse tipo de preenchimento mandando corretamente para o adquirente/banco emissor o formato correto.
6. Tenha uma solução PODEROSA
25% das transações online são recusadas por falta de limite, suspeita de fraude, intermitência entre sistemas e algumas transações que simplesmente se perdem.
Por incrível que pareça, essa é uma reclamação comum em termos de performance. Portanto, aproveite e conheça 4 funcionalidades da plataforma Vindi para reduzir a inadimplência.
É importante optar por uma solução de pagamentos com PCI Compliance. Reforço o quão importante é ter a segurança e garantia de que, independentemente do alto tráfego, o gateway de pagamento vai segurar a operação!
E, se algo acontecer, ainda assim a solução vai sinalizar de forma transparente o que aconteceu.
7. Ofereça as opções certas
Muitas vezes o seu cliente quer ser orientado sobre qual é a melhor opção para comprar algum produto. Isso tem relação com a psicologia do consumidor, pois existem alguns passos antes da decisão pela compra:
- Ver a necessidade
- Informar-se
- Avaliar as alternativas
- Só então, comprar.
Nessa etapa da compra, ajude seu cliente a entender quais são as melhores opções de pagamento. Minha recomendação é: evidencie o cartão, pois a conversão vai subir.
Como implementar o pagamento por cartão de crédito no meu site? Entenda aqui.
Ah, e não se esqueça do Pix, que teve adesão maciça da população brasileira. Ofereça essa opção a seus clientes e veja suas conversões bombarem!
8. Se o cliente já for “freguês”, faça o match!
Plugins e ferramentas de rápida conexão, como Facebook Connect e Google, entre outras, podem facilitar muito o preenchimento e captura de dados na compra.
Se esse cliente já for recorrente, então, melhora-se ainda mais a conversão, com ferramentas como one click-buy, que só solicita uma confirmação em um único botão – vou falar mais sobre isso ao final do texto.
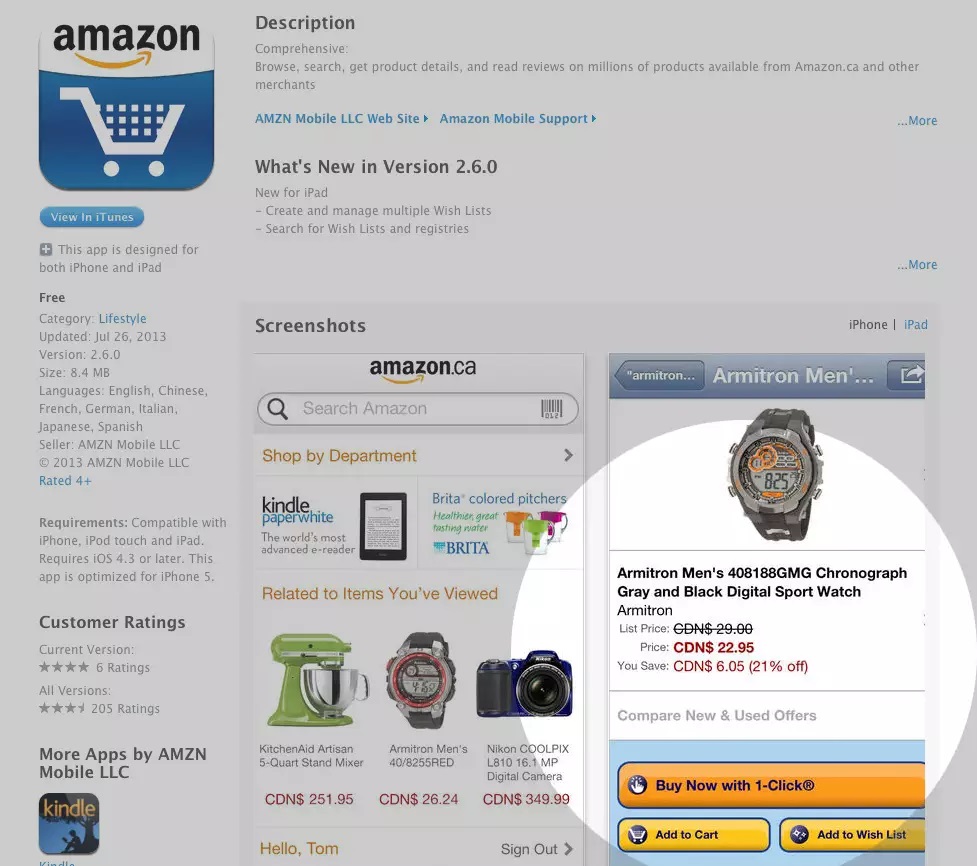
No exemplo abaixo da Amazon, vemos “Buy Now with 1 Click”.
9. Teste muito
Só testando você consegue fazer os ajustes corretos para melhorar a conversão. Use sem moderação testes A/B para mudar cores, botões, gatilhos e ícones. Como vimos, um simples ícone de cadeado pode fazer a diferença.
Por isso, testar o layout e design é tão importante quanto estipular os campos de forma inteligente.
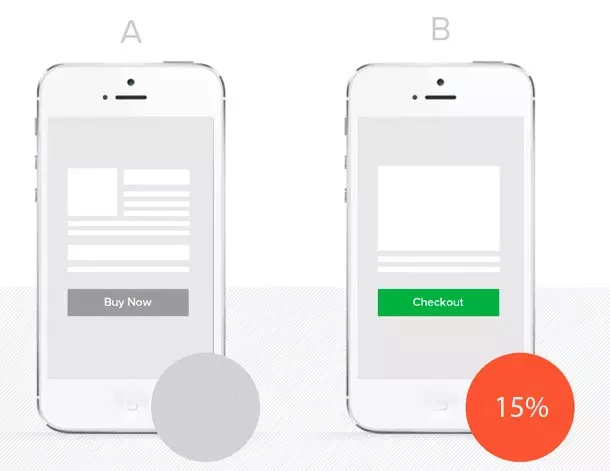
Veja o exemplo abaixo e pense: com qual das duas telas você engajaria mais? As cores certas fazem toda a diferença.
A segunda é mais atrativa, não?
10. Conheça seu cliente
Quem são as pessoas que vão ao seu site e fecham a compra? Se você conseguir extrair o perfil exato do seu cliente ideal, você vai saber exibir o ícone certo no checkout.
Por exemplo: sua solução de pagamento te informa qual é a bandeira mais usada na sua loja? Então, descubra e coloque a bandeira com maior aceitação na sua região ou público.
O Google Analytics e ferramentas como Crazy Egg e o espetacular Hotjar são algumas das soluções que podem ajudar a entender melhor o navegante dessa área.
Por fim, ter uma boa conversão e acertar é uma verdadeira ciência. Testar, adaptar e ter a velocidade para mudar são primordiais para garantir um excelente checkout transparente.
Minha dica final neste tópico é: não conclua nada sem testes e métricas, tampouco use regras prontas. Seja qual for a tecnologia, dedique-se a melhorar esse passo importantíssimo todos os dias. Os resultados vão aparecer rapidamente.
Compra com 1 clique: o que é e qual a relação com o checkout?
A compra com 1 clique (do inglês one-click-buy) é uma funcionalidade criada para melhorar ainda mais a experiência do checkout transparente a partir da segunda compra.
Funciona assim: quando o cliente faz uma compra, ele preenche normalmente seus dados na plataforma e faz o pagamento. Nesse momento, ele pode autorizar a plataforma a salvar seus dados.
Assim, quando o mesmo cliente retornar ao e-commerce para uma nova compra, não é mais necessário preencher dado nenhum.
Por isso a funcionalidade tem esse nome: basta um clique para realizar o pagamento, caso o cadastro tenha sido feito antes. É um dos formatos mais simples dentro do conceito de pagamentos invisíveis, ou seja, aqueles em que o cliente não precisa realizar nenhuma ação.
A compra com 1 clique se relaciona com o checkout por tornar esse processo ainda mais fluido. Assim, além de todas as vantagens do checkout transparente, o cliente se sente estimulado a escolher o mesmo site para novas compras.
Crie a melhor experiência de checkout no seu e-commerce. Conheça a Vindi, a plataforma de pagamentos mais completa para seu negócio.